Bit of a smaller update this week.
So far we only had randomly generated guests. This week I worked on a tool that lets us predefine guests with a certain name/look/traits. We’ll need this to fulfill our $50/$150/$200 Kickstarter tier rewards.
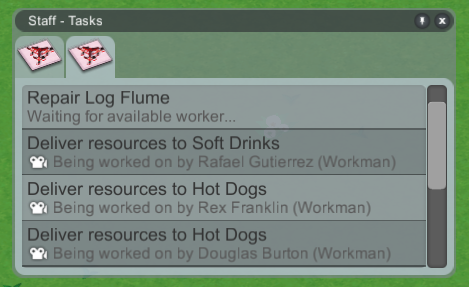
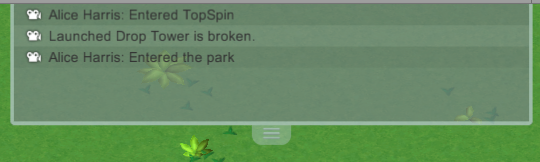
We added a notification bar that’ll keep you informed of important activities inside the park that need your attention. It works pretty much as you would expect - if you receive a notification the notification bar slides down a bit to reveal the notification, then after a couple of seconds it slides back up again to take up as little space as possible.

You can manually expand it to see the last couple messages.

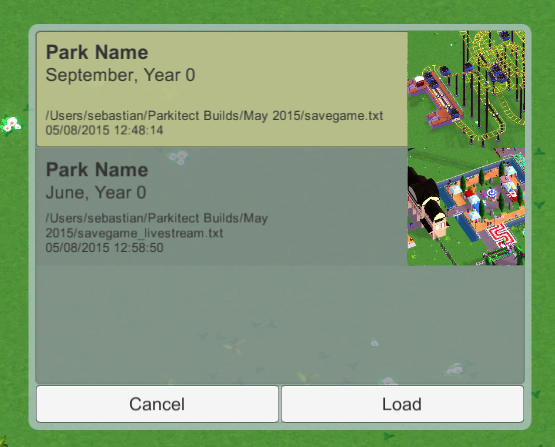
Garret defined some UI style guidelines, so we started cleaning up some of the existing windows a bit.
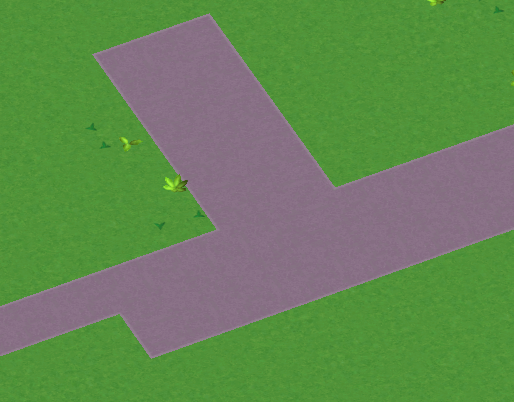
And we finally got the graphics for wider paths working: